Vue
We use a lot of non-standard things in our Vue components. Here we would like to go through some most important parts.
Nuxt
We use Nuxt because it gives no overhead, but gives tons of features, including:
server side rendering
single page applications
static assets generation
zero-configuration build tool
routing
middlewares
much more
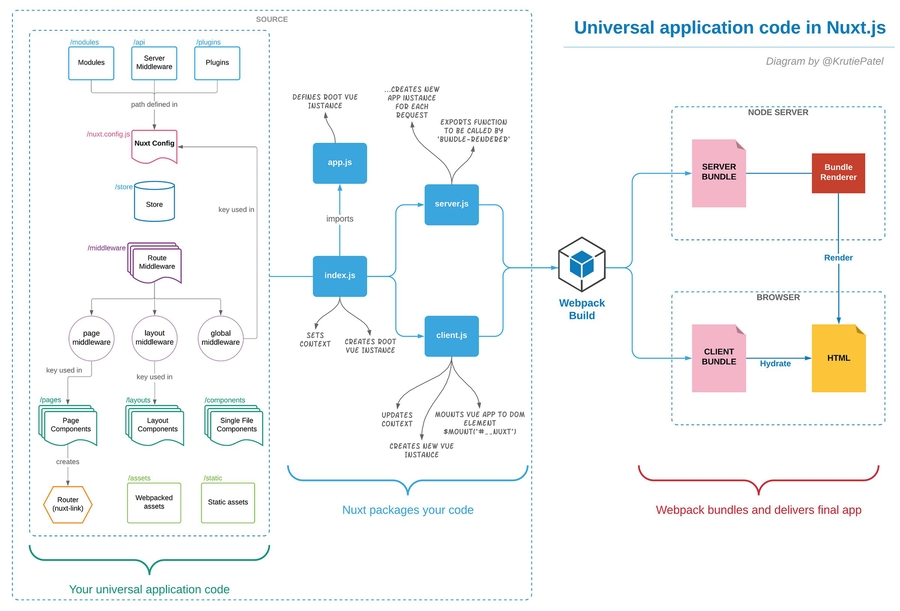
Here you can have a brief overview of what is going on inside Nuxt: 
We do not recommend to switch to raw Vue, unless you 100% sure.
nuxt-property-decorator
First of all, we use classes to define components. We do it with the help of several libraries:
nuxt-property-decorator- pretty much the same asvue-class-component, but withnuxtspecific callbacks defined & allows defining some useful properties using decoratorsvuex-classthat allows defining bindings tovuex
This way we can achieve some level of type safety. It is not 100% safe. But it is something.
Make sure to mark your components as // @vue/component to have at least some linting from eslint-plugin-vue.
Fallback to good-old simple components
However, you can fallback to export default {} at any time you want. This way you will have almost none type support, but you will have full linting support from eslint-plugin-vue which is a good thing. But, we will lose some of the typing features.
Regular components would be also easier for newcomers. You can even mix styles for different components. So, the choice is yours.
vuex
We use vuex that comes with nuxt. We stick to the classic mode.
You can switch to modules mode at any time if you want to.
vuex-simple
We also use vuex-simple to write typed Vuex mutations, getters, and actions.
That's how it is defined:
And used:
We actually provide a utility mixin to inject typedStore into all components.
vue-typedi
We also use dependency injection (DI) and inversion of control (IoC) principles to uncouple different layers of our app.
This allows to write simpler code, abstract things, and reuse code easier.
That's how it works:
You can easily mock things in your tests and provide different implementation by using this 100% valid way:
Last updated